Opposite Direction Marquees
Jumat, 28 Agustus 2015
penjelasan domain
Domain adalah nama unik yang diberikan untuk mengidentifikasi nama server komputer seperti web server atau email server di jaringan komputer ataupun internet
penjelasan domain
Opposite Direction Marquees
Opposite Direction Marquees
penjelasan ISP
(ISP) adalah sebuah perusahaan penyedia layanan pada jasa sambungan internet dengan jasa lainnya yang saling berhubungan. ISP ini memiliki infrastruktur sebagai sarana telekomunikasi yang terkoneksi pada internet. ISP akan membagi kapasitas koneksi pada internet yang dimilikinya untuk para pelanggannya yang membutuhkan jasa internet. Biasanya sistem langganan telah ditetapkan dahulu ketentuannya. Sistem langganan ini pembayarnnya tiap bulan. Ada juga provider telekomunikasi lainnya yang menerapkan sistem langganan dengan mrnggunakan sistem yang berbasis quota.
Membuat Marquee
Opposite Direction Marquees
Opposite Direction Marquees
Selasa, 18 Agustus 2015
1. bagaimana cara/langkah-langkah membuat email pada google mail(Gmail)
2. apakah yang disebut Upload dan Download?
*Google Drive adalah layanan penyimpanan daring milik Google yang diluncurkan pada 24 April 2012. [1][2] Layanan ini merupakan ekstensi dariGoogle Docs dan akan mengganti URL docs.google.com dengan drive.google.com setelah diaktifkan. Google Drive memberikan layanan penyimpanan gratis sebesar 15 GB dan dapat ditambahkan dengan pembayaran tertentu. [3] Dengan fitur unggulan yang sama seperti Dropbox, yaitu sinkronisasi data melalui folder khusus di dalam desktop atau lebih dikenal dengan Desktop Sync Clients. GDrive memberikan kapasitas gratis sebesar 5 GB dan tentunya fitur-fitur yang terintegrasi dengan layanan Google lainnya seperti: Gmail, G+ dan Google Search. Fitur yang bisa digaris bawahi dari GDrive adalah API’s untuk para Developer. Hingga kini GDrive telah terhubung dengan puluhan aplikasi pihak ketiga
4. apakah yang disebut google docs ?
*Google docs adalah salah satu fasilitas google.co.id yang sengaja disediakan untuk menyimpan dokumen-dokumen yang Anda miliki. Artinya, Anda bisa memanfaat google.docs sebagai tempat penyimpan data cadangan Anda. Andaikata laptop atau komputer Anda terkena virus, Anda tak perlu kebingungan jika sudah menyimpan data-data Anda di google.docs. File yang Anda simpan masih ada dan tak akan hilang sedikitpun.
5. apakah yang disebut google maps?
*Google Maps adalah sebuah jasa peta globe virtual gratis dan onlinedisediakan oleh Google dapat ditemukan di http:///maps.google.com Ia menawarkan peta yang dapat diseret dan gambar satelit untuk seluruh dunia dan baru-baru ini, Bulan, dan juga menawarkan perencana rute dan pencari letak bisnis di Amerika Serikat, Kanada, Jepang, Hong Kong, Cina, UK, Irlandia(hanya pusat kota) dan beberapa bagian Eropa. Google Maps masih berada dalam tahap beta.
6. apakah yang disebut forum dan berilah 3 contoh dan berilah keterangan singkat mengenai forum tersebut!
>forum adalah sebuah sarana komunikasi untuk sebuah komunitas. sama halnya seperti Social Network yang sedang ramai-ramainya di dunia maya. namun forum lebih berfokus untuk sebuah komunitas besar, dimana didalam forum tersebut terbagi menjadi sub-sub dari forum itu, lebih jelasnya didalam forum tersebut ada pembagian kategori yang dibuat untuk memudahkan penggunanya dalam berinteraksi. atau bisa diartikan sebagai tempat untuk berinteraksi bagi para anggotanya dimana dengan adanya kategori pembahasan di tiap-tiap forum bisa mempermudah para anggota dalam mencari sebuah informasi.
Forum juga suatu sarana untuk mencari informasi yang bisa di katakan lebih lengkap dan lebih detail, forum juga dapat di gunakan sebagai tempat untuk berdiskusi, dengan adanya forum, maka dapat saling berinteraksi satu sama lain dengan anggota yang ada di forum.
- Buka http://gmail.com
- Klik Create An Account di bawah form login.
- Anda akan masuk ke halaman pengisian data, silahkan isi formulir pendaftaran sesuai data pribadi anda..
- Nama : Isi dengan nama depan dan nama belakang anda.
- Pilih nama pengguna anda : Isikan alamat email yang anda inginkan (nama email harus belum digunakan orang lain).
- Buat sandi : Isi dengan password yang anda ingikan.
- Konfirmasi sandi anda : Masukkan ulang password anda.
- Tanggal lahir : Silahkan isi dengan tanggal lahir anda.
- Gender : Pilih jenis kelamin anda.
- Ponsel : Isikan dengan nomor telepon anda.
- Alamat email anda saat ini : Masukkan alamat email lain (masukkan jika ada). Bisa anda kosongi.
- Lokasi : Isi dengan lokasi negara tempat anda tinggal.
- Centang dua persyaratan dari google tersebut...
- Klik tombol LANGKAH BERIKUTNYA.
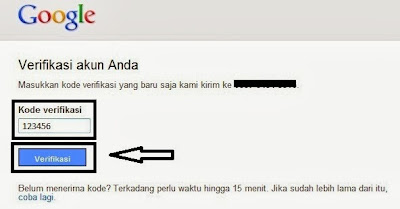
- Setelah anda mengisi formulir pendaftaran, anda akan dibawa ke halaman verifikasi akun, klik Lanjutkan..
- Anda akan diberi kode verifikasi yang dikirim oleh google secara otomatis ke nomor telepon yang anda isikan tadi. Kemudian masukkan angka verifikasi ke dalam kotak yang tersedia. Jika sudah, silahkan klik Verifikasi.
- Anda akan dibawa ke halaman Profil, langkah selanjutnya adalah menambahkan foto profil. Jika anda sudah punya silahkan ditambahkan dengan mengklik "Menambahkan Foto Profil". Jika sudah, klik saja Langkah berikutnya..
- Jika semua langkah diatas sudah anda lakukan dengan benar, akan ada ucapan sambutan dari Google. Klik Lanjutkan ke Gmail.
- Anda akan langsung dibawa ke halaman muka Gmail. Google akan langsung memberikan 4 pesan ke inbox email anda.
Upload adalah juga proses transmisi sebuah file dari sebuah sistem komputer ke sistem komputer yang lainnya dengan arah yang berkebalikan dengan download. Dari internet, user yang melakukan proses upload adalah proses dimana user mengirimkan file ke komputer lain yang memintanya. User yang men-share gambar,foto dengan yang user yang lainnya di bulletin board sytem (BBS), mengupload file ke BBS. File Transfer Protocol (FTP) adalah contoh Internet protokol untuk downloading and uploading files.
Arti istilah Upload dianggap berkaitan erat dengan pengertian berikut :
Mengirim file dari komputer Anda ke komputer lain. Kegiatan pengiriman data (berupa file) dari komputer lokal ke komputer lainnya yang terhubung dalam sebuah network.
Secara umum upload dapat diartikan proses transmisi data dari komputer client/pemakai ke internet.
Download adalah proses transmisi sebuah file dari sebuah sistem computer ke sistem komputer yang lainnya. Dari internet, user yang melakukan proses download adalah proses dimana seorang user meminta / request sebuah file dari sebuah komputer lain (web site, server atau yang lainnya) dan menerimanya. Dengan kata lain, download adalah transmisi data dari internet ke komputer client/pemakai.
Arti istilah Download dianggap berkaitan erat dengan pengertian berikut :
Menerima file dari komputer lain ke komputer Anda. Kegiatan penerimaan data (berupa file) dari komputer lainnya ke komputer lokal yang terhubung dalam sebuah network.
Secara umum dapat diartikan bahwa download adalah untuk menerima file dan upload adalah untuk mengirimkan file.3.apakah yang disebut google drive ?
*Google Drive adalah layanan penyimpanan daring milik Google yang diluncurkan pada 24 April 2012. [1][2] Layanan ini merupakan ekstensi dariGoogle Docs dan akan mengganti URL docs.google.com dengan drive.google.com setelah diaktifkan. Google Drive memberikan layanan penyimpanan gratis sebesar 15 GB dan dapat ditambahkan dengan pembayaran tertentu. [3] Dengan fitur unggulan yang sama seperti Dropbox, yaitu sinkronisasi data melalui folder khusus di dalam desktop atau lebih dikenal dengan Desktop Sync Clients. GDrive memberikan kapasitas gratis sebesar 5 GB dan tentunya fitur-fitur yang terintegrasi dengan layanan Google lainnya seperti: Gmail, G+ dan Google Search. Fitur yang bisa digaris bawahi dari GDrive adalah API’s untuk para Developer. Hingga kini GDrive telah terhubung dengan puluhan aplikasi pihak ketiga
4. apakah yang disebut google docs ?
*Google docs adalah salah satu fasilitas google.co.id yang sengaja disediakan untuk menyimpan dokumen-dokumen yang Anda miliki. Artinya, Anda bisa memanfaat google.docs sebagai tempat penyimpan data cadangan Anda. Andaikata laptop atau komputer Anda terkena virus, Anda tak perlu kebingungan jika sudah menyimpan data-data Anda di google.docs. File yang Anda simpan masih ada dan tak akan hilang sedikitpun.
5. apakah yang disebut google maps?
*Google Maps adalah sebuah jasa peta globe virtual gratis dan onlinedisediakan oleh Google dapat ditemukan di http:///maps.google.com Ia menawarkan peta yang dapat diseret dan gambar satelit untuk seluruh dunia dan baru-baru ini, Bulan, dan juga menawarkan perencana rute dan pencari letak bisnis di Amerika Serikat, Kanada, Jepang, Hong Kong, Cina, UK, Irlandia(hanya pusat kota) dan beberapa bagian Eropa. Google Maps masih berada dalam tahap beta.
6. apakah yang disebut forum dan berilah 3 contoh dan berilah keterangan singkat mengenai forum tersebut!
>forum adalah sebuah sarana komunikasi untuk sebuah komunitas. sama halnya seperti Social Network yang sedang ramai-ramainya di dunia maya. namun forum lebih berfokus untuk sebuah komunitas besar, dimana didalam forum tersebut terbagi menjadi sub-sub dari forum itu, lebih jelasnya didalam forum tersebut ada pembagian kategori yang dibuat untuk memudahkan penggunanya dalam berinteraksi. atau bisa diartikan sebagai tempat untuk berinteraksi bagi para anggotanya dimana dengan adanya kategori pembahasan di tiap-tiap forum bisa mempermudah para anggota dalam mencari sebuah informasi.
Forum juga suatu sarana untuk mencari informasi yang bisa di katakan lebih lengkap dan lebih detail, forum juga dapat di gunakan sebagai tempat untuk berdiskusi, dengan adanya forum, maka dapat saling berinteraksi satu sama lain dengan anggota yang ada di forum.
*contoh forum
1. Indowebster atau yang biasa disingkat IDWS, adalah webserver multimediaunlimited lokal (asli Indonesia) sebagai sarana hosting dan sharing file, tempat menyimpan file sampai 1024 MB per file, unlimited upload, unlimited download, unlimited bandwith, foto, video, dan galeri file.[4] Situs ini di dirikan oleh Juny Maimun atau biasa di sapa Acong. [5]. IDWS merupakan perpaduanRapidShare, ImageShack, dan Youtube. Dalam penggunaanya dibuat tanpa menginstal Indowebster terlebih dahulu melainkan langsung dapat diakses dilink indowebster tersebut bila ingin mengupload dan mendownload file. Situs ini selalu meng-update video, gambar, atau file apapun yang sedang trend sama seperti situs youtube dan semacamnya yang selalu mengikuti perkembangan terkini.
2. Kaskus adalah situs forum komunitas maya terbesar dan nomor 1 Indonesiadan penggunanya disebut dengan Kaskuser.[1][2][3] Kaskus lahir pada tanggal6 November 1999 oleh tiga pemuda asal Indonesia yaitu Andrew Darwis,Ronald Stephanus, dan Budi Dharmawan, yang sedang melanjutkan studi diSeattle, Amerika Serikat. Situs ini dikelola oleh PT Darta Media Indonesia.[4][5]Kaskus memiliki lebih dari 6 juta pengguna terdaftar[6]. Pengguna Kaskus umumnya berasal dari kalangan remaja hingga orang dewasa yang berdomisili di Indonesia maupun di luar Indonesia.
3.detikcom ialah sebuah portal web yang berisi berita dan artikel daring diIndonesia. detikcom merupakan salah satu situs berita terpopuler di Indonesia. Berbeda dari situs-situs berita berbahasa Indonesia lainnya, detikcom hanya mempunyai edisi daring dan menggantungkan pendapatan dari bidang iklan. Meskipun begitu, detikcom merupakan yang terdepan dalam hal berita-berita baru (breaking news). Sejak tanggal 3 Agustus 2011, detikcom menjadi bagian dari PT Trans Corporation, salah satu anak perusahaan CT Corp.
7. apakah yang dimaksud sharing online pada google drive ?
Sharing Online Pada Google Drive Berbagi (sharing) dokumen Dokumen yang sudah dibuat di Google Drive dapat di-share, sehingga memungkinkan banyak orang dapat menggunakan secara bersamaan, bekerja pada dokumen yang sama meski tidak berada pada satu tempat,. Pengguna bebas memilih kepada siapa saja dokumen tersebut akan di-share.
Selasa, 11 Agustus 2015
template
Template merupakan sebuah tampilan awal dalam sebuah situs web / blog sedangkan template tersebut untuk mempercantik tampilan blog anda sehinga bisa menarik pengunjung apa lagi jika template itu sangat ringan, template banyak macamnya tergantung anda ingin menginginkan apa dan carilah template yang cocok untuk niche atau karakter situs yang anda kelola.
Apa sih template Seo itu...?
Kalau menurut saya, template tersebut sudah dirancang dengan berbagai macan jenis seo, mulai dari Meta Tag yang seo, Judul artikel yang SEO dan masih banyak lagi.
Untuk lebih jelasnya saya kasih contoh biar yang belum paham bisa memahami, misalkan anda membuat postingan tentang Cara membuat akun Facebook, kemungkinan besar kata-kata tersebut telah banyak digunakan, nah jika anda template anda kalah dalam hal SEO maka artikel anda tidak akan nampak pada halaman pertama di mesin pencari.
Apa sih template Seo itu...?
Kalau menurut saya, template tersebut sudah dirancang dengan berbagai macan jenis seo, mulai dari Meta Tag yang seo, Judul artikel yang SEO dan masih banyak lagi.
Untuk lebih jelasnya saya kasih contoh biar yang belum paham bisa memahami, misalkan anda membuat postingan tentang Cara membuat akun Facebook, kemungkinan besar kata-kata tersebut telah banyak digunakan, nah jika anda template anda kalah dalam hal SEO maka artikel anda tidak akan nampak pada halaman pertama di mesin pencari.
javascrip dan perintah-perintahnya
JavaScript adalah bahasa pemrograman yang bisa disisipkan ke HTML seperti halnya PHP akan tetapi javascript berjalan di sisi Client
Misalnya, jam ditampilkan pada halaman yang update sendiri untuk menunjukkan waktu saat ini pada komputer pengguna. Desain JavaScript dipengaruhi oleh banyak bahasa pemrograman, termasuk C, tetapi dimaksudkan untuk lebih digunakan oleh non-programmer. JavaScript tidak didasarkan pada atau terkait ke Java, ini adalah kesalahpahaman umum. JavaScript seringkali disertakan dalam file HTML atau link dari file HTML dan dijalankan secara lokal oleh web browser. Ini berarti bahwa server bebas untuk mengerjakan sesuatu yang lain daripada pemrosesan instruksi untuk setiap klien. Hal ini telah membuat JavaScript pilihan yang lebih populer daripada bahasa yang memerlukan server untuk melakukan pengolahan.
perintahnya:
1. Anti Klik Kanan
Kode javascript ini buat menonaktifkan klik kanan di blog kalian gan, jadi pengunjung gak bisa klik kanan dan melihat source kode blog loe. Cari kode <body> di template blog kalian lalu ganti dengan kode dibawah ini gan.
<body oncontextmenu=”return false;”>
2. Kotak Pesan Peringatan ( Alert Box )
Pesan Pembuka
Kode ini buat nampilin pesan saat pengunjung pertama kali membuka atau mengunjungi blog kalian gan. Cari kode </head> di template blog, lalu copy paste kode di bawah ini tepat di bawahnya gan. Tinggal di edit aja kalimat yang di highlight sesuai keinginan kalian gan.
<script type=”text/javascript”>
alert(“SELAMAT DATANG DI BLOG GAK JELAS INI”);
</script>
Pesan Penutup
Kode ini muncul kalau pengunjung mau meninggalkan atau menutup tab blog kalian gan. Cara pasangnya sama dengan pesan pembuka, cari kode </head> lalu copy paste kode berikut di bawahnya gan. Tinggal di edit aja kalimat yang di highlight sesuai keinginan kalian gan.
<script type=”text/javascript”>
window.onbeforeunload=function(){
return confirm(“Yakin Ingin Meninggalkan Blog Ini?? Masih Banyak Yang Menarik Loh Untuk Di Baca!!”);
}
</script>
3.Onmouseover Sound
Kode ini buat memberikan backsound musik kalau pengunjung mengarahkan atau mengklik mousenya ke text atau gambar gan. Caranya tinggal copy paste kode di bawah ini ke mode HTML edit post blog kalian.
<script language=”javascript” type=”text/javascript”>
function playSound(soundfile) {
document.getElementById(“SCsound”).innerHTML=
“<embed src=\””+soundfile+”\” hidden=\”true\” autostart=\”true\” loop=\”false\” />”;
}
</script><span id=”SCsound”></span>
Lalu copy dan paste kode di bawah ini buat ngemunculin musik/soundnya gan.
<a href=”#” onmouseover=”playSound(‘URL-FILE-MUSIK/SOUND’);”>
Mouseover DISINI Buat Dengerin Musik</a>
Atau
<a href=”#” onclick=”playSound(‘URL-FILE-MUSIK/SOUND’);”>Klik DISINI Buat Dengerin Musik</a>
Tinggal dipilih aja mau yang onmouseover atau onclick gan. Lalu ganti URL-FILE-MUSIK/SOUND dengan Url file musik/sound kalian. Silahkan di edit sendiri kalimatnya atau bisa juga diganti sama gambar gan. Contoh kayak di bawah ini, silahkan di coba dan mungkin loadnya agak lama karena gw pake file mp3 gan.
Mouseover DISINI Buat Dengerin Musik
Klik DISINI Buat Dengerin Musik
4.Show Hide Konten / Spoiler
Kode untuk menampilkan atau menyembunyikan konten, mirip tombol spoiler yang ada di forum-forum gan. Cara pasangnya gampang, loe cari kode </head> lalu copy paste kode javascript di bawah ini di atasnya gan.
<script language=’javascript’ type=’text/javascript’>
function showHide() { var ele = document.getElementById(“showHideDiv”);
if(ele.style.display == “block”) { ele.style.display = “none”; }
else { ele.style.display = “block”; } }
</script>
Sekarang tinggal nambahin kode di konten yang pengen di isi tombol buka tutupnya gan. Copy paste kode di bawah ini dan letakan kontenya di tempat yang udah gw kasi tanda gan.
<form action=”” method=”post”>
<input onclick=”return showHide();” type=”button” value=”Show-Hide” />
</form>
<div id=”showHideDiv” style=”display: none;”>———> Konten Disini Gan <———</div>
Konten bisa apa aja bisa gambar, teks atau apapun. Buat edit tulisan di tombolnya ganti aja Show-Hide sesuai keinginan loe. Contoh seperti di bawah ini di klik aja gan.
5. Teks Berjalan / Marquee
Kode ini bisa kalian gunakan untuk menampilkan teks berjalan gan. Kodenya sangat sederhana bisa juga untuk gambar atau link gan. Tinggal copy kode di bawah ini dan pastekan di manapun kalian suka.
<marquee onmouseover=”this.stop()” onmouseout=”this.start()” behavior=”scroll” direction=”left” bgcolor=”#FF0000″>Teks, Link Atau Gambar Kalian Disini</marquee>
Buat ngerubah arahnya tinggal di ganti aja “left” sesuai keinginan kemana arah yang loe mau gan. Buat behavior bisa juga diganti pake alternate atau slide, untuk bgcolor silahkan ganti warnanya sesuka hati gan.
Contoh :
“scrool” direction=”left”
Contoh marquee atau teks berjalan
“alternate”
Contoh marquee atau teks berjalan
“scrool” direction=”left” dengan gambar
6. Downloading Progress Bar
Dengan kode ini kita bisa dengan mudah membuat bar proses download yang sederhana gan. Yang ini pake javascript kalau di klik progress barnya bergerak atau berubah otomatis gan. Tinggal copy dan paste kode di bawah ini dimana pun loe mau gan.
<script type=”text/javascript”>
//current progress
var currProgress = 0;
//is the task complete
var done = false;
//total progress amount
var total = 100;//function to update progress
function startProgress() {
//get the progress element
var prBar = document.getElementById(“prog”);
//get the start button
var startButt = document.getElementById(“startBtn”);
//get the textual element
var val = document.getElementById(“numValue”);
//disable the button while the task is unfolding
startButt.disabled=true;
//update the progress level
prBar.value = currProgress;
//update the textual indicator
val.innerHTML = Math.round((currProgress/total)*100)+”%”;
//increment the progress level each time this function executes
currProgress++;
//check whether we are done yet
if(currProgress>100) done=true;
//if not done, call this function again after a timeout
if(!done)
setTimeout(“startProgress()”, 100);
//task done, enable the button and reset variables
else
{
document.getElementById(“startBtn”).disabled = false;
done = false;
currProgress = 0;
}
}
</script>
<progress id=”prog” value=”0″ max=”100″></progress>
<br />
<input id=”startBtn” onclick=”startProgress()” type=”button” value=”start” />
<div id=”numValue”>
0%</div>
Standarnya progress bar ini kodenya cuma <progress value=”0″ max=”100″></progress> gan. Contoh seperti yang dibawah ini, silahkan di coba gan.
Sumber : http://www.developerdrive.com/2012/07/displaying-the-progress-of-tasks-with-html5/
Sumber : http://www.developerdrive.com/2012/07/displaying-the-progress-of-tasks-with-html5/
Progress Bar
0%
7. Textarea
Fungsi textarea ini bisa buat naruh kode di postingan gan sebagai pengganti blockquote. Cara pasangnya gampang gan tinggal copy paste kode di bawah ini dan ada tiga pilihan gan.
Biasa
<textarea rows=”4″ cols=”50″>
Teks atau Kode Disini Gan
</textarea>
Seleksi Otomatis
<textarea rows=”4″ cols=”50″onclick=”this.focus();this.select()” readonly=”readonly”>
Teks atau Kode Disini Gan
</textarea>
Seleksi Dengan Tombol
<form name=”selectall”>
<textarea name=”messageBody” rows=”4″ cols=”50″>Teks atau Kode Disini Gan</textarea>
<br />
<input type=”button” value=”Select Text” onClick=”javascript:this.form.messageBody.focus();this.form.messageBody.select();”>
</form>
Tinggal di edit aja gan rows buat tinggi dan cols buat lebar. Untuk yang pake tombol kalian bisa ganti tulisan Select Text sesuai keinginan gan. Contoh ada dibawah ini gan silahkan dicoba.
Biasa
Seleksi Otomatis
Seleksi Dengan Tombol
8.Link Dengan Pop Up
Yang terakhir gan, ini kode buat link kalau di klik bakal muncul pop up sesuai dengan target Urlnya. Misal digunakan untuk iklan atau link download gan. Copy paste kode javascript di bawah ini di atas kode </head> atau bisa juga paste langsung di postingan dengan linknya gan.
<script language=”javascript” type=”text/javascript”>
function scpopup(url) {
newwindow=window.open(url,’name’,’height=200,width=150′);
if (window.focus) {newwindow.focus()}
return false;
}
</script>
Buat kode linknya seperti di bawah ini silahkan di copy paste gan.
<a href=”Target URL Pop up” onclick=”return scpopup(‘Target URL Pop up’)”>Contoh Link Popup</a>
CSS dan perintahnya
CSS atau Cascading Style Sheets adalah sebuah dokumen yang berisi aturan yang digunakan untuk memisahkan isi dengan layout dalam halaman-halaman web yang dibuat. CSS memperkenalkan “template” yang berupa style untuk dibuat dan mengijinkan penulisan kode yang lebih mudah dari halaman-halaman web yang dirancang. CSS mampu menciptakan halaman yang tampak sama pada resolusi layar yang berbeda dari pengunjung berbeda tanpa memerlukan penggunaan tabel seperti pada html klasik.
Dengan CSS anda akan lebih mudah dalam melakukan setting tampilan keseluruhan web hanya dengan menggantikan atribut-atribut atau perintah dalam style CSS dengan atribut yang diinginkan. Anda tidak perlu repot merubah satu per satu atribut tiap elemen yang ada dalam halaman web jika anda menggunakan style CSS ini.
Dengan menggunakan CSS, maka dokumen yang dibuat menggunakan HTML murni akan dapat lebih disingkat dan akan lebih mengefisiensikan waktu yang dibutuhkan. Bayangkan jika kita membuat sebuah situs yang kompleks dengan banyak atribut untuk tiap halaman dalam situs tersebut, maka kita harus menentukan tiap atribut untuk tiap halaman tersebut satu per satu.
Dengan menggunakan CSS, maka dokumen yang dibuat menggunakan HTML murni akan dapat lebih disingkat dan akan lebih mengefisiensikan waktu yang dibutuhkan. Bayangkan jika kita membuat sebuah situs yang kompleks dengan banyak atribut untuk tiap halaman dalam situs tersebut, maka kita harus menentukan tiap atribut untuk tiap halaman tersebut satu per satu.
Bagaimana jika terdapat seratus atau lebih halaman dalam situs tersebut? Bayangkan berapa banyak waktu yang kita habiskan hanya untuk memformat tiap halaman jika terdapat kesalahan dalam halaman-halaman tersebut? Namun masalah tersebut dapat lebih diminimalisir dengan menggunakan CSS, karena kita hanya akan membuat sebuah style yang akan memformat keseluruhan halaman dalam situs yang dibuat dan kita cukup menentukan selector dalam style yang akan digunakan dalam halaman-halaman tersebut dan mengeditnya.
Saat ini CSS merupakan style yang banyak digunakan dikarenakan berbagai kemudahan dan lengkapnya atribut yang dimilikinya, disamping berbagai kemudahan lain yang ditawarkannya. Penggunaan CSS dalam web akan lebih efisien dikarenakan CSS dapat digunakan untuk penggunaan secara berulang pada tag-tag tertentu, sehingga kita tidak usah mengetikkan ulang seluruh perintah pemformatan seperti halnya dalam HTML klasik.
Cara Kerja
Cara kerja CSS sangatlah mudah, karena CSS hanya membutuhkan style sebagai penentu dari font, warna, dan format-format lain untuk memformat atribut sebuah halaman web yang kita buat. Tiap style memiliki dua buah elemen dasar yaitu “selector” dan “declaration”.
Sebuah selector biasanya adalah tag HTML, sementara declaration adalah satu atau beberapa perintah / nilai dari CSS yang menunjukkan type bentuk yang diaplikasikan pada selector. Declaration ini biasanya di tandai dengan tanda kurung kurawal “{ }” , dan perintah atau nilai CSS yang berbeda dipisahkan satu dengan yang lain dengan menggunakan titik-koma “;” seperti terlihat pada contoh berikut :
Cara kerja CSS sangatlah mudah, karena CSS hanya membutuhkan style sebagai penentu dari font, warna, dan format-format lain untuk memformat atribut sebuah halaman web yang kita buat. Tiap style memiliki dua buah elemen dasar yaitu “selector” dan “declaration”.
Sebuah selector biasanya adalah tag HTML, sementara declaration adalah satu atau beberapa perintah / nilai dari CSS yang menunjukkan type bentuk yang diaplikasikan pada selector. Declaration ini biasanya di tandai dengan tanda kurung kurawal “{ }” , dan perintah atau nilai CSS yang berbeda dipisahkan satu dengan yang lain dengan menggunakan titik-koma “;” seperti terlihat pada contoh berikut :
< style type="text/css">
.teks {font-family:verdana; color:blue;}
< /style>
Disini terlihat bahwa .teks adalah selector, dan {font-family:verdana; color:blue;} adalah declaration.
Selector-selector dan style dalam CSS akan dimasukkan dalam sebuah tempat yang sama dalam isi dokumen HTML atau dibuat diluar dokumen HTML yang nantinya akan dipanggil untuk menentukan isi tampilan dokumen HTML. Anda hanya menunjuk pada selector-selector dimana akan mengaktifkan sebuah style yang anda inginkan.
Hal yang paling umum dalam memasukkan kode Style CSS dengan menggunakan tag < style type=”text/css”>. Tag < style type=”text/css”> ini selalu tampil dalam bagian < head> dan sebelum < /head> dari dokumen anda seperti terlihat pada contoh berikut :
Selector-selector dan style dalam CSS akan dimasukkan dalam sebuah tempat yang sama dalam isi dokumen HTML atau dibuat diluar dokumen HTML yang nantinya akan dipanggil untuk menentukan isi tampilan dokumen HTML. Anda hanya menunjuk pada selector-selector dimana akan mengaktifkan sebuah style yang anda inginkan.
Hal yang paling umum dalam memasukkan kode Style CSS dengan menggunakan tag < style type=”text/css”>. Tag < style type=”text/css”> ini selalu tampil dalam bagian < head> dan sebelum < /head> dari dokumen anda seperti terlihat pada contoh berikut :
< html>
< head>
< style type="text/css">
... aturan-aturan css ...
< /style>
< /head>
< body>
... Dokumen html yang akan diberikan aturan CSS ...
< /body>
< /html>
Untuk menentukan font dan warna-warna tiap kali anda memulai sebuah cell table, anda dapat menentukan sebuah style dan kemudian anda tinggal menunjuk ke style dalam cell table anda. Bandingkan contoh dari sebuah table berikut yang dibuat menggunakan HTML sederhana :
< html>
< head>belajar css
< /head>
< body>
< table>
< tr>< td bgcolor="red" align="center">
< font face="verdana" color="blue">belajar css1
< /font>< /td>< /tr>
< /table>
< /body>
< /html>
Bandingkan jika dokumen tersebut dibuat dengan menggunakan CSS (dengan menganggap bahwa sebuah selector yang dipanggil “teks” telah ditetapkan yang akan mengatur format teks dokumen html tersebut).
< html>
< head>< title>belajar css< /title>
< style type="text/css">
.teks { background-color:red; color:blue; font-family:verdana;}
< /style>
< /head>
< body>
< table>
< tr>< td class="teks">belajar css1< /td>< /tr>
< /table>
< /body>
< /html>
Penempatan CSS
Menempatkan style CSS dalam dokumen web yang kita buat dalam bahasa html dapat dilakukan dengan beberapa cara dan tingkatan yang berbeda sesuai dengan keinginan kita. Cara penempatan dalam HTML adalah dengan menggunakan beberapa cara, diantaranya adalah menggunakan Inline Style, Internal Style, External style, dan juga teknik Importing dengan Internal Style.
Menempatkan style CSS dalam dokumen web yang kita buat dalam bahasa html dapat dilakukan dengan beberapa cara dan tingkatan yang berbeda sesuai dengan keinginan kita. Cara penempatan dalam HTML adalah dengan menggunakan beberapa cara, diantaranya adalah menggunakan Inline Style, Internal Style, External style, dan juga teknik Importing dengan Internal Style.
Inline Style
Adalah CSS yang dibuat dalam sebuah tag HTML yang hanya berlaku untuk dokumen yang diapitnya saja. Biasanya teknik ini digunakan pada pemformatan khusus pada sebuah elemen HTML dan tidak digunakan untuk memformat seluruh elemen dalam dokumen web. Contohnya adalah sebagai berikut :
Adalah CSS yang dibuat dalam sebuah tag HTML yang hanya berlaku untuk dokumen yang diapitnya saja. Biasanya teknik ini digunakan pada pemformatan khusus pada sebuah elemen HTML dan tidak digunakan untuk memformat seluruh elemen dalam dokumen web. Contohnya adalah sebagai berikut :
< html>
< head>
< title>belajar css< /title>
< /head>
< body>
< font style="arial; font-family:Arial; font-size: 20px; background-color:yellow">Penerapan Inline Style < /font>
< /body>
< /html>
Dalam script di atas dapat diketahui bahwa style tersebut memiliki nama style arial yang memiliki nilai atau value untuk style tersebut. Adapun nilai style adalah jenis font arial dengan ukuran 20 pixel dan memiliki warna latar kuning.
Internal Style
Pada teknik ini, style CSS diletakkan pada tengah tag antara tagdan. Aturan-aturan dalam style ini diatur sedemikian rupa untuk digunakan pada suatu tempat maupun untuk keseluruhan situs. Contoh dari teknik ini terlihat pada contoh berikut :
Pada teknik ini, style CSS diletakkan pada tengah tag antara tagdan. Aturan-aturan dalam style ini diatur sedemikian rupa untuk digunakan pada suatu tempat maupun untuk keseluruhan situs. Contoh dari teknik ini terlihat pada contoh berikut :
< html>
< head>
< title>Belajar CSS< /title>
< style type="text/css">
< !-- .teks {font-family: Verdana, Arial, Helvetica, sans-serif; font-size: 24px; color: white; background-color: blue;} -->
< /style>
< /head>
< body>
< div class=teks>Penerapan Internal Style< /body>
< /html>
Maksud dari < !– aturan css –> diatas adalah berguna agar browser yang tidak mendukung CSS tidak menampilkan perintah-perintah CSS, jadi perintah CSS didalam < !– –> akan dianggap sebagai komentar HTML biasa dan tidak akan ditampilkan dalam browser walaupun browser tersebut mendukung CSS.
Import Style
Dengan teknik ini sebuah Style tidak disimpan pada halaman tersebut, namun untuk menghubungkannya dengan halaman web yang kita buat digunakan perintah import yang terdapat pada style CSS. Seperti terlihat pada contoh berikut :
Dengan teknik ini sebuah Style tidak disimpan pada halaman tersebut, namun untuk menghubungkannya dengan halaman web yang kita buat digunakan perintah import yang terdapat pada style CSS. Seperti terlihat pada contoh berikut :
< html>
< head>
< title>Belajar CSS< /title>
< style type="text/css">
< !-- @import url (http://www.nama_situs.com/style.css); -->
< /style>
< /head>
< body>
< div class=teks>Penerapan Import Style< /div>
< /body>
< /html>
Pada teknik diatas, dokumen HTML akan mengambil atau import style CSS untuk dipergunakan dalam dokumen tersebut. Dimana pada contoh diatas dokumen akan mengimport file style dengan nama style yang berekstensi CSS pada alamat url http://www.nama_situs.com dengan menggunakan perintah :
@import url (http://www.nama_situs.com/style.css);
@import url (http://www.nama_situs.com/style.css);
External Style
Dengan menggunakan teknik ini kita dapat memanggil style CSS pada file CSS yang kita inginkan dengan menggunakan perintah “Link rel” yang berfungsi untuk menghubungkan kedalam sebuah style CSS eksternal dengan nama yang telah kita tentukan seperti terlihat pada contoh :
Dengan menggunakan teknik ini kita dapat memanggil style CSS pada file CSS yang kita inginkan dengan menggunakan perintah “Link rel” yang berfungsi untuk menghubungkan kedalam sebuah style CSS eksternal dengan nama yang telah kita tentukan seperti terlihat pada contoh :
< link rel="stylesheet" type="text/css" href="style.css
Dalam contoh diatas kita menghubungkan sebuah dokumen html dengan sebuah style eksternal dengan nama style.css yang telah kita buat sedemikian rupa sehingga style tersebut dihubungkan untuk memformat tampilan dalam dokumen html tersebut.
Dalam mengimport file CSS, kita dapat langsung mengimport beberapa file CSS sekaligus dalam sebuah dokumen agar memperkaya tampilan dokumen kita seperti terlihat pada contoh berikut :
Dalam mengimport file CSS, kita dapat langsung mengimport beberapa file CSS sekaligus dalam sebuah dokumen agar memperkaya tampilan dokumen kita seperti terlihat pada contoh berikut :
< link rel="stylesheet" type="text/css" href="style1.css">
< link rel="stylesheet" type="text/css" href="style2.css">
< link rel="stylesheet" type="text/css" href="style3.css">
Atau kita dapat menggunakan perintah :
< style>
< !-- @import url(style1.css); @import url(style2.css); @import url(style3.css); -->
< /style>
Perbedaan dalam teknik terakhir adalah perintah import tersebut akan mengambil style CSS dengan cara import style dari alamat url yang kita tentukan. Cara ini lebih efisien dikarenakan dokumen yang kita beri perintah import tersebut hanya akan mengimport file css yang pada akhirnya, style CSS tersebut hanya perlu di download sekali saja dalam dokumen style sheet eksternal yang terpisah dengan dokumen HTML asli. Ketika surfing ke dalam situs anda maka CSS akan disembunyikan dalam komputer user sehingga akan memperkecil ukuran file sebuah situs yang kita buat. Jadi jika anda menggunakan cara terakhir ini, maka sebelumnya anda harus membuat sebuah dokumen style CSS eksternal tersebut dengan ekstensi .css dimana dokumen style tersebut berisi aturan yang akan mengatur tampilan dokumen web yang dibuat
STRUKTUR CSS
Dalam pembuatan dokumen web menggunakan style CSS di kenal adanya aturan atau struktur penulisan baku agar style CSS yang kita buat tersebut dapat ditampilkan dengan baik dalam dokumen web yang dibuat. Contoh :
Dalam pembuatan dokumen web menggunakan style CSS di kenal adanya aturan atau struktur penulisan baku agar style CSS yang kita buat tersebut dapat ditampilkan dengan baik dalam dokumen web yang dibuat. Contoh :
< html>
< head>
< title>HTML Selector< /title>
< style type=”text/CSS”>
< !– p {font-family: verdana;} –>
< /style>
< /head>
< body>
< p> penggunaan HTML Selector dalam CSS < /p>
< /body>
< /html>
< head>
< title>HTML Selector< /title>
< style type=”text/CSS”>
< !– p {font-family: verdana;} –>
< /style>
< /head>
< body>
< p> penggunaan HTML Selector dalam CSS < /p>
< /body>
< /html>
Pada contoh diatas dipergunakan tag HTML < p> sebagai selector dan setiap huruf yang berada diantara tag < p>
dan < /p> akan memiliki jenis font verdana sesuai dengan value atau nilai yang diberikan dalam property style tersebut.
dan < /p> akan memiliki jenis font verdana sesuai dengan value atau nilai yang diberikan dalam property style tersebut.
Selector
Jika dalam HTML kita mengenal adanya tag-tag yang menyusun sebuah dokumen HTML, maka dalam CSS kita juga mengenalnya dengan sebutan selector. Selector adalah nama-nama yang diberikan untuk style-style yang berbeda baik itu style internal maupun eksternal. Dalam style tujuan, anda harus menentukan bagaimana tiap selector seharusnya bekerja yang dinamakan properties di dalam tanda { } (curly bracket) yang dapat memiliki nilai berupa font, warna dll, kemudian dalam body di halaman web anda, anda arahkan ke selector-selector ini untuk mengaktifkan style tersebut.
Karena CSS memiliki aturan tersendiri dalam penulisan sintaknya dalam CSS, dan penulisan sintak tersebut terbagi ke dalam tiga bagian yaitu : Selector, Property, dan Value. Sebagai penjelas coba perhatikan contoh berikut :
Jika dalam HTML kita mengenal adanya tag-tag yang menyusun sebuah dokumen HTML, maka dalam CSS kita juga mengenalnya dengan sebutan selector. Selector adalah nama-nama yang diberikan untuk style-style yang berbeda baik itu style internal maupun eksternal. Dalam style tujuan, anda harus menentukan bagaimana tiap selector seharusnya bekerja yang dinamakan properties di dalam tanda { } (curly bracket) yang dapat memiliki nilai berupa font, warna dll, kemudian dalam body di halaman web anda, anda arahkan ke selector-selector ini untuk mengaktifkan style tersebut.
Karena CSS memiliki aturan tersendiri dalam penulisan sintaknya dalam CSS, dan penulisan sintak tersebut terbagi ke dalam tiga bagian yaitu : Selector, Property, dan Value. Sebagai penjelas coba perhatikan contoh berikut :
Selector {property: value;}
Selector dalam CSS adalah elemen yang akan didefinisikan dalam style CSS, sedangkan elemen ini dapat berupa tag HTML maupun Class. Sedangkan Property dalam CSS adalah atribut yang berfungsi untuk mendefinisikan Selector, sedangkan Value adalah nilai atau harga dari sebuah Property. Sebagai contoh :
< html>
< head>
< style type="text/css">
B.besar {
color:red; font-size:15px; font-family:arial;
}
< /style>
< /head>
< body>
< b>ini adalah huruf besar dengan html< b class="besar">ini adalah huruf besar dengan CSS
< /body>
< /html>
Class Selector
Digunakan untuk menentukan style yang dapat digunakan tanpa menentukan lagi tag HTML sederhana. Penulisan class adalah dengan menggunakan tanda titik atau dot. Selain aturan penulisan diatas, CSS juga mengenal Class Selector dimana dalam elemen yang sama kita dapat menerapkan lebih dari satu style. Adapun contohnya adalah sebagai berikut
Digunakan untuk menentukan style yang dapat digunakan tanpa menentukan lagi tag HTML sederhana. Penulisan class adalah dengan menggunakan tanda titik atau dot. Selain aturan penulisan diatas, CSS juga mengenal Class Selector dimana dalam elemen yang sama kita dapat menerapkan lebih dari satu style. Adapun contohnya adalah sebagai berikut
< html>
< head>
< title>Class Selector< /title>
< style type="text/CSS">
< !-- f.times {font-family: times;} f.verdana {font-family: verdana;} .courier {font-family: "courier";} -->
/style>
< /head>
< body>
< f class="times"> Ini adalah Contoh penggunaan class sebagai selector, setiap huruf memiliki huruf times new romanIni adalah Contoh penggunaan class sebagai selector, setiap huruf memiliki huruf verdana< /f>< br />
< f class="courier"> Ini adalah Contoh penggunaan class sebagai selector, setiap huruf memiliki huruf courier< /f>
< /body>
< /html>
Pada contoh diatas, tag f memiliki 2 class yang berbeda untuk memformat paragraf yaitu .times dan .verdana dikarenakan tag class .times dan .verdana adalah class yang dimiliki oleh tag f maka ia hanya dapat dikenakan pada elemen f saja. Lain halnya dengan class .courier, ia dapat dipergunakan oleh semua elemen tanpa harus menggunakan tag f di awal dan akhir elemen yang akan di format.
Nama untuk tiap class dapat berbeda-beda, Anda dibebaskan menentukan nama class sendiri, namun ada baiknya memilih nama dari tiap class yang mengacu kepada fungsi dari class tersebut. Hal ini ditujukan agar anda tidak bingung mempergunakan class pada saat menggabungkannya ke dalam tag HTML. Contoh :
Nama untuk tiap class dapat berbeda-beda, Anda dibebaskan menentukan nama class sendiri, namun ada baiknya memilih nama dari tiap class yang mengacu kepada fungsi dari class tersebut. Hal ini ditujukan agar anda tidak bingung mempergunakan class pada saat menggabungkannya ke dalam tag HTML. Contoh :
< p class="blog"> Ini teks untuk paragraph pada blog < /p>
< p class="menukiri"> Ini teks untuk paragraph pada menu kiri < /p>
Id Selector
ID selector digunakan untuk menentukan style yang berhubungan dengan objek-objek dengan sebuah ID yang unik. Berbeda dengan Class Selector yang dapat kita pergunakan pada berbagai tag, ID Selector ini memiliki sifat-sifat yang berbeda. ID selector hanya dapat dipergunakan pada satu elemen saja pada setiap halaman web yang kita buat. ID Selector menggunakan tag # (kres) sebelum menggunakan nama Selector. Adapun contohnya adalah sebagai berikut :
#helvetica {font-family: Helvetica;}
ID selector digunakan untuk menentukan style yang berhubungan dengan objek-objek dengan sebuah ID yang unik. Berbeda dengan Class Selector yang dapat kita pergunakan pada berbagai tag, ID Selector ini memiliki sifat-sifat yang berbeda. ID selector hanya dapat dipergunakan pada satu elemen saja pada setiap halaman web yang kita buat. ID Selector menggunakan tag # (kres) sebelum menggunakan nama Selector. Adapun contohnya adalah sebagai berikut :
#helvetica {font-family: Helvetica;}
Dalam penerapannya pada tag HTML, Anda dapat menggunakan aribut < span> ataupun < div>, seperti terlihat pada contoh berikut :
< span id="helvetica">Ini adalah huruf helvetica< /span>
< div id=”helvetica”>Ini adalah huruf helvetica< /div>
Adapun penulisan dalam dokumen dapat dituliskan seperti pada contoh berikut :
< html>
< head>
< title>ID Selector< /title>
< style type="text/CSS">
< !-- #times {font-family: times;} #verdana {font-family: verdana;} #courier {font-family: "courier";} -->
< /style>
< /head>
< body>
< div id="times"> Ini adalah Contoh penggunaan id sebagai selector, setiap huruf memiliki huruf times new roman< /div>< br>
< div id="verdana"> Ini adalah Contoh penggunaan id sebagai selector, setiap huruf memiliki huruf verdana< /div>< br>
< div id="courier"> Ini adalah Contoh penggunaan id sebagai selector, setiap huruf memiliki huruf courier< /div>
< /body>
< /html>
Selain yang dijelaskan diatas, dalam CSS kita juga mengenal adanya Pewarisan (inheritance), Pseudo Classes, Pseudo-Element, dan Selectors-Kontekstual (Contextual Selector).
Pewarisan / Inheritance
Yang dimaksud pewarisan atau inheritance disini adalah satu kondisi dimana bagian-bagian HTML dalam dokumen kita yang kekurangan dalam spesifikasi aturan CSS dapat mengikuti atau dibuat menurut aturan CSS yang menutupinya. Setiap aturan yang tidak ada dalam format huruf yang dibuat dengan HTML atau ingin menggantikannya dengan aturan CSS, tetap akan mempengaruhi huruf yang ada didalam kurungan CSS.
Yang dimaksud pewarisan atau inheritance disini adalah satu kondisi dimana bagian-bagian HTML dalam dokumen kita yang kekurangan dalam spesifikasi aturan CSS dapat mengikuti atau dibuat menurut aturan CSS yang menutupinya. Setiap aturan yang tidak ada dalam format huruf yang dibuat dengan HTML atau ingin menggantikannya dengan aturan CSS, tetap akan mempengaruhi huruf yang ada didalam kurungan CSS.
< html>
< head>< title>inheritance< /title>
< style type="text/css">
B {background-color : green; color : white;}
< /style>
< /head>
< body>
< B>belajar membuat web dengan < fontsize="+1">< em>CSS< /em>< /font> sangatlah mudah. < br>
hanya dengan program notepad pun jadi.< /B>
< /body>
< /html>
Jika dilihat dari contoh diatas dapat dilihat bahwa tag < B> dalam aturan CSS akan mendefinisikan warna font dan warna latar dari font sedangkan tag < B> dalam HTML bisa diartikan sebagai bold atau format untuk menebalkan huruf. Sedangkan tag < font> yang berada dalam lingkup CSS dapat menerapkan aturan HTML dasar akan tetapi tetap terpengaruh dengan kondisi warna dan tebalnya huruf dari aturan CSS yang melingkupinya. Cara ini dapat anda gunakan untuk dikombinasikan lebih lanjut dengan tag-tag lain agar sesuai dengan keperluan dalam dokumen anda.
Pseudo Classess
Pseudo classes dalam CSS dibuat tebal dalam selector-selector untuk menentukan sebuah statemen atau relasi selector, dan penulisannya hanya dipisahkan dengan sebuah tanda titik dua : diantara selector dan pseudo class. Adapun contoh format penulisannya adalah :
Pseudo classes dalam CSS dibuat tebal dalam selector-selector untuk menentukan sebuah statemen atau relasi selector, dan penulisannya hanya dipisahkan dengan sebuah tanda titik dua : diantara selector dan pseudo class. Adapun contoh format penulisannya adalah :
selector:pseudo class { property: value; }
Banyak format CSS yang tidak didukung oleh kebanyakan browser, namun terdapat empat pseudo classes yang dapat digunakan secara aman ketika diaplikasikan kedalam hyperlink atau link, yaitu :
- link : untuk tampilan sebuah link yang belum dikunjungi.
- visited : untuk tampilan sebuah link ke halaman yang telah dikunjungi.
- active : untuk tampilan sebuah link yang sedang aktif (ketika di klik).
- hover : untuk tampilan sebuah link yang hover (ketika cursor melintas diatasnya).
Contoh penggunaan :
a.budi:link {color:blue;}
a.budi:visited {color:purple;}
a.budi:active {color:red;}
a.budi:hover {text-decoration:none; color:blue; background-color:yellow;}
a.budi:link {color:blue;}
a.budi:visited {color:purple;}
a.budi:active {color:red;}
a.budi:hover {text-decoration:none; color:blue; background-color:yellow;}
Anda dapat menggunakan hover pseudo class dengan elemen-elemen lain selain link.
Pseudo Element
Pseudo element dalam CSS ditempatkan dalam sebuah selector sama seperti pada pseudo classes, penulisannya akan seperti contoh berikut :
Pseudo element dalam CSS ditempatkan dalam sebuah selector sama seperti pada pseudo classes, penulisannya akan seperti contoh berikut :
selector:pseudoelement {property: nilai;}
Contoh setting huruf dan baris pertama :
Pseudo element pada huruf pertama di aplikasikan elemen dari huruf pertama dan baris pertama pada atas baris sebuah elemen. Anda dapat membuat huruf besar dan huruf tebal baris pertama pada paragraf dengan menggunakan perintah berikut :
Pseudo element pada huruf pertama di aplikasikan elemen dari huruf pertama dan baris pertama pada atas baris sebuah elemen. Anda dapat membuat huruf besar dan huruf tebal baris pertama pada paragraf dengan menggunakan perintah berikut :
p:first-letter {font-size:5px; float:left;}
p:first-line {font-weight:bold;}
Before dan Ater
Pseudo element before dan after digunakan dengan property content untuk menempatkan isi dari sebuah elemen tanpa menyentuh kode HTML. Nilai dari property content ini dapat berupa open-quote, close-quote, no-open-quote, no-close-quote, berbagai string yang disertakan dalam tanda kutip atau berbagai image gambar menggunakan url(nama image) seperti contoh berikut :
Pseudo element before dan after digunakan dengan property content untuk menempatkan isi dari sebuah elemen tanpa menyentuh kode HTML. Nilai dari property content ini dapat berupa open-quote, close-quote, no-open-quote, no-close-quote, berbagai string yang disertakan dalam tanda kutip atau berbagai image gambar menggunakan url(nama image) seperti contoh berikut :
blockquote:before {content: open-quote;}
blockquote:after {content: close-quote;}
li:before {content: "POW: "}
p:before {content: url(images/gambar.jpg)}
Selector Kontekstual
Selektor Kontekstual dalam CSS hampir sama dengan pernyataan-pernyataan kondisional dimana deklarasi dalam Style-Sheet CSS yang ada akan berpengaruh jika menemui kondisi atau keadaan tertentu. Contoh dari selector kontekstual adalah :
Selektor Kontekstual dalam CSS hampir sama dengan pernyataan-pernyataan kondisional dimana deklarasi dalam Style-Sheet CSS yang ada akan berpengaruh jika menemui kondisi atau keadaan tertentu. Contoh dari selector kontekstual adalah :
< html>
< head>
< title>selector kontekstual < /title>
< style type="text/css">
b em {font-family: verdana; background: blue; color: white; }
< /style>
< /head>
< body>
< b>
belajar membuat web dengan < em>CSS< /em>sangatlah mudah < br>
< /b>
< em>hanya dengan program notepad pun jadi< /em>
< /body>
< /html>
Dalam contoh diatas dapat dilihat bahwa dokumen web tersebut akan menerapkan style CSS tersebut pada dokumen yang berada dalam tag < em> (font verdana, warna latar biru dan font berwarna putih) dimana tag < em> tersebut berada di dalam tag < b> dan (bold/tebal), sedangkan tag < em> yang berada di luar tag < b> dan tag < /b> tidak akan terpengaruh dengan setting style tersebut atau hanya memiliki nilai < em> biasa atau huruf miring.
Shorthand CSS
Spesifikasi dalam CSS, dimana anda harus mengetikkkan aturan-aturan CSS ke dalam style kadang membuat kita merasa jemu jika harus menuliskan seluruh aturan-aturan yang panjang tersebut. Teknik seperti ini biasa disebut dengan Longhand Notation dimana seluruh aturan harus diketikkan tanpa adanya penyingkatan kata seperti ketika kita menulis sms ke teman kita.
Namun jika anda menggunakan teknik shorthand CSS dimana dengan menggunakan teknik ini memungkinkan anda untuk membuat berbagai style menggunakan sintaks yang lebih singkat yang dikenal dengan shorthand CSS atau Shorthand Notation. Shorthand CSS memungkinkan anda untuk menentukan nilai dari beberapa property sekaligus dengan menggunakan sebuah property tag, contoh adalah pada penggunaan property font yang memungkinkan anda untuk menentukan property font-style, font-variant, font-weight, font-size, line-height, dan font-family dalam sebuah baris sintak. Contoh :
Spesifikasi dalam CSS, dimana anda harus mengetikkkan aturan-aturan CSS ke dalam style kadang membuat kita merasa jemu jika harus menuliskan seluruh aturan-aturan yang panjang tersebut. Teknik seperti ini biasa disebut dengan Longhand Notation dimana seluruh aturan harus diketikkan tanpa adanya penyingkatan kata seperti ketika kita menulis sms ke teman kita.
Namun jika anda menggunakan teknik shorthand CSS dimana dengan menggunakan teknik ini memungkinkan anda untuk membuat berbagai style menggunakan sintaks yang lebih singkat yang dikenal dengan shorthand CSS atau Shorthand Notation. Shorthand CSS memungkinkan anda untuk menentukan nilai dari beberapa property sekaligus dengan menggunakan sebuah property tag, contoh adalah pada penggunaan property font yang memungkinkan anda untuk menentukan property font-style, font-variant, font-weight, font-size, line-height, dan font-family dalam sebuah baris sintak. Contoh :
< html>
< title>menggunakan shorthand CSS< /title>
< head>
< style>
H1 {
font-weight: bold;
font-size: 16pt;
line-height: 18pt;
font-family: Arial;
font-variant: normal;
font-style: normal;
font-stretch: normal;
font-size-adjust: none
}
< /style>
< /head>
< body>
< h1>huruf ini akan tebal dengan jenis huruf arial sebesar 16 point < /h1>
< /body>
< /html>
Jika ditulis dalam shorthand CSS, tag diatas akan terlihat sama seperti :
H1 {font: bold 16pt/18pt Arial}
H1 {font: bold 16pt/18pt Arial}
Sebagai perbandingan adalah pada tag H1 dibawah ini yang menggunakan sintak longhand CSS (Catatan bahwa property font-variant, font-stretch, font-size-adjust, dan font-style telah dibuat kedalam nilai default).
Dengan menggunakan shorthand CSS ini memungkinkan anda untuk menempatkan hanya beberapa nilai saja dari property yang kita inginkan dalam sebuah style. Penempatan property tersebut dalam dokumen web diwakili oleh nilai yang dipisahkan dengan spasi.
Sebagai contoh dalam menyingkat penulisan pembuatan layout seperti margin, padding dan border-width dengan Shorthand CSS kita dapat menjadikan satu ke dalam margin-top-width, margin-right-width, margin-bottom-width dan lain sebagainya dalam susunan property seperti top, right, bottom dan left. Seperti dalam contoh berikut :
Sebagai contoh dalam menyingkat penulisan pembuatan layout seperti margin, padding dan border-width dengan Shorthand CSS kita dapat menjadikan satu ke dalam margin-top-width, margin-right-width, margin-bottom-width dan lain sebagainya dalam susunan property seperti top, right, bottom dan left. Seperti dalam contoh berikut :
p {border-top-width: 1px; border-right-width: 5px; border-bottom-width: 10px; border-left-width: 20px; }
Dapat dibuat menjadi lebih singkat dengan mengunakan shorthand notation sehingga akan menjadi :
p {border-width: 1px 5px 10px 20px; color: red; }
p {border-width: 1px 5px 10px 20px; color: red; }
Kemudian untuk property border-width, border-color dan border-style dapat juga dijadikan satu menjadi :
p {border: 1px red solid;}
Cara ini dapat juga di aplikasikan untuk border-top, border-right dan sebagainya dengan hanya menetapkan dua nilai (seperti margin: 1em 10em;), dimana nilai pertama akan menjadi nilai untuk posisi atas dan posisi bawah, kemudian nilai kedua akan menjadi nilai dari posisi kiri dan kanan. Property yang berhubungan dengan font juga dapat dijadikan satu dengan mengunakan property font seperti dalam contoh berikut ini dimana nilai ‘/1.5′ adalah mengacu pada nilai untuk line-height :
p {font: italic bold 1em/1.5 courier;}
Jika diterapkan dalam dokumen HTML maka akan menjadi :
< html>
< title>menggunakan shorthand CSS< /title>
< head>
< style>
body {border: 1px red solid;}
p {font: italic bold 1em/1.5 courier;}
H1 {font: bold 16pt/18pt Arial}
< /style>
< /head>
< body>
< p>huruf ini akan tebal dan miring dengan line height 1,5< /p>
< h1>huruf ini akan tebal dengan jenis huruf arial sebesar 16 point < /h1>
< /body>
< /html>
Ketika ditulis menggunakan shorthand notation, nilai lain akan diabaikan secara otomatis dan menetapkan nilai default untuk nilai yang diabaikan tersebut. Jika anda memiliki style-style yang ditentukan dalam lebih dari satu lokasi sebagai contoh adalah style CSS yang diikutkan dalam halaman HTML dan style yang diimport dari external style sheet menggunakan sintaks CSS shorthand dan longhand. Sebaiknya anda berhati-hati jika anda mengabaikan property tersebut karena jika terdapat aturan CSS yang berlawanan maka akan dapat mengakibatkan adanya property yang bertumbuk sehingga akan merusak tampilan yang dibuat.
Langganan:
Postingan (Atom)




.png)
.png)
